Here's all the code you need to create the cool animation above:
| import bpy |
| bpy.ops.mesh.primitive_plane_add(radius=100, location=(0, 0, 0)) # create Plane |
| bpy.ops.rigidbody.object_add() |
| bpy.context.object.rigid_body.type = 'PASSIVE' |
| for x in range(1,19): # create Toruses |
| bpy.ops.mesh.primitive_torus_add(location=(0, x*4.3, 110), rotation=(0,1.5708*(x%2), 0), major_radius=3.5, minor_radius=.5, abso_major_rad=1.25, abso_minor_rad=0.75) |
| bpy.ops.rigidbody.object_add() |
| bpy.context.object.rigid_body.collision_shape = 'MESH' |
| if x==1: |
| bpy.context.object.rigid_body.enabled = False |
| for z in range (0,9): # create Cubes |
| bpy.ops.mesh.primitive_cube_add(radius=3, location=(x*6-60,2,2.8+z*6)) |
| bpy.ops.rigidbody.object_add() |
| bpy.context.object.rigid_body.mass = 0.0001 |
(If you're completely new to Blender Python,
click here to find out how to copy-paste the code.)
We will need three sets of Rigid Bodies (when you turn on the Rigid Body attribute for on object in Blender, Blender will simulate collisions with other Rigid Bodies):
1. The Plane
Line of code [2] creates a simple Plane, on which the Cubes will stand. To prevent it from falling down due to gravity, we make it Passive [4].
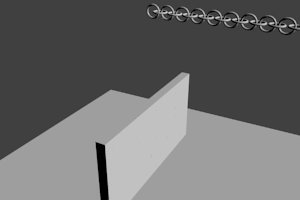
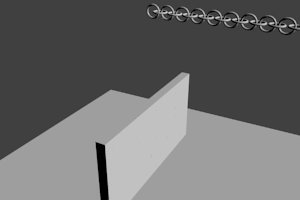
2. The Toruses
The x loop [5-10] creates the chain made of 18 toruses which will hit the blocks:
[6] determines their coordinates and rotates every second torus by 90 degrees in the Y axis. The rotation is achieved by multiplying 90 degrees (1.5708 radians) by the remainder of x divided by 2 (a dirty trick to get a "0-1-0-1-0=..." sequence.
[8] sets their collision shape as 'Mesh'. If we left it at the default 'Convex Hull', Blender would not take into account the holes in the middle and our chain would fall apart.
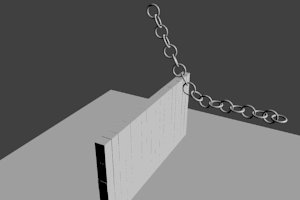
[9-10] sets the 'Enabled' attribute of the first Torus to false, to prevent it from falling down due to gravity. That way it will hang in the air holding all the other chain links.
3. The Cubes
In [11-15], we create a column of 10 Cubes and make them very light, so that they fly far when hit.
Beacuse the z loop [11] is nested inside the x loop [5], we will get a wall made up of 18 rows and 10 columns.
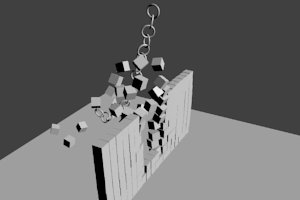
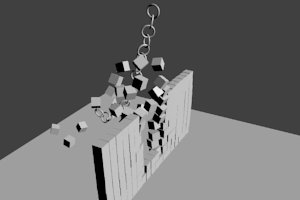
That's it! When you click 'Play' on the timeline, our chain falls down, hits the blocks and sends them flying in the air!

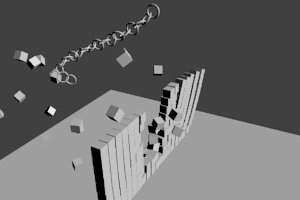
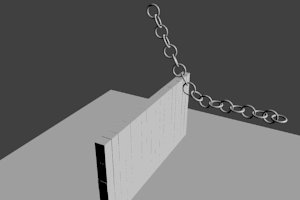
Now let's make the last torus a little larger to make it look a bit more like an actual wrecking ball instead of breaking the wall with just a chain. While we're at it, let's also rotate the chain so it hits the wall at an angle which results in a cooler collision. Change line [6] to:
| bpy.ops.mesh.primitive_torus_add(location=(x*2, x*4.3, 110), rotation=(0,1.5708*(x%2), 0), major_radius=3.5+1*(x==18), minor_radius=.5+1*(x==18), abso_major_rad=1.25, abso_minor_rad=0.75) |
 Click here to download the .blend file which includes the code
Click here to download the .blend file which includes the code
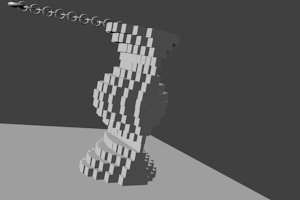
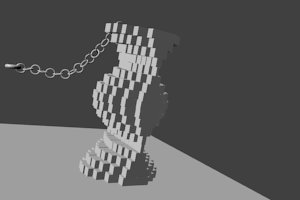
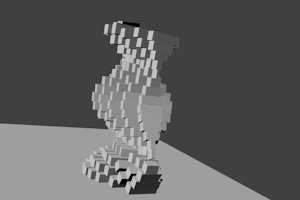
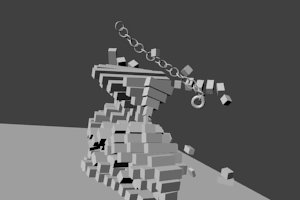
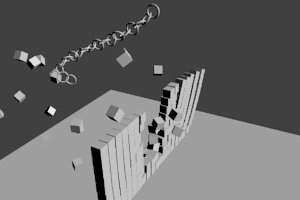
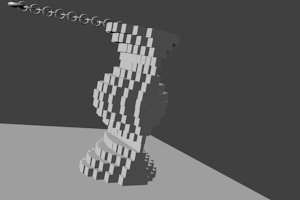
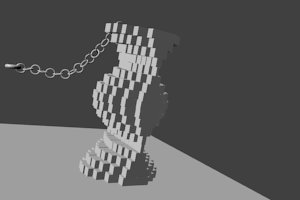
Ready to break something else than a wall? Let's smash this bad boy:

Replace lines [11-14 with the following code:
| for z in range(1,10): |
|
bpy.ops.mesh.primitive_cube_add(radius=3, location=(z*6-60,0,x*6-3)) |
| bpy.ops.transform.resize(value=(1, .5+10*math.cos(x/3.14)*math.sin(z/3.14),1), constraint_axis=(False, True, False)) |
| bpy.ops.rigidbody.object_add() |
| bpy.context.object.rigid_body.mass=0.0001 |
and add the following line at the very beginning of the code so that we can use the trigonometric functions sin and cos:
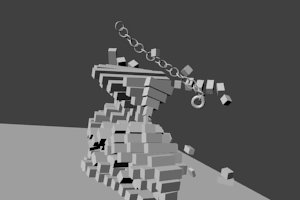
Enjoy the wrecking!





 Domino effect in Blender Python
Domino effect in Blender Python